Artera's Accessibility Efforts
- Get Started
- Release Notes
- Triggers
- Patient Channel
- Troubleshooting and FAQ
- Patient Facesheet
- Technical Specifications
- Insights & Analytics
- Inbox
- Conversation Flows
- Campaigns
- Lines & Resources Requests
- Lines, Events, Resources
- SMS Basics
- Automations
- Referrals
- AI Agents
- Add-Ons
- Users and Groups
- Platform Settings and Configuration
- Self-Rescheduling
- Recalls
- Marketplace
- Artera Harmony Federal Edition
Artera is committed to providing a product that is accessible to the widest possible audience. We are continually improving the user experience for everyone and applying the relevant accessibility standards.
Platform Colors
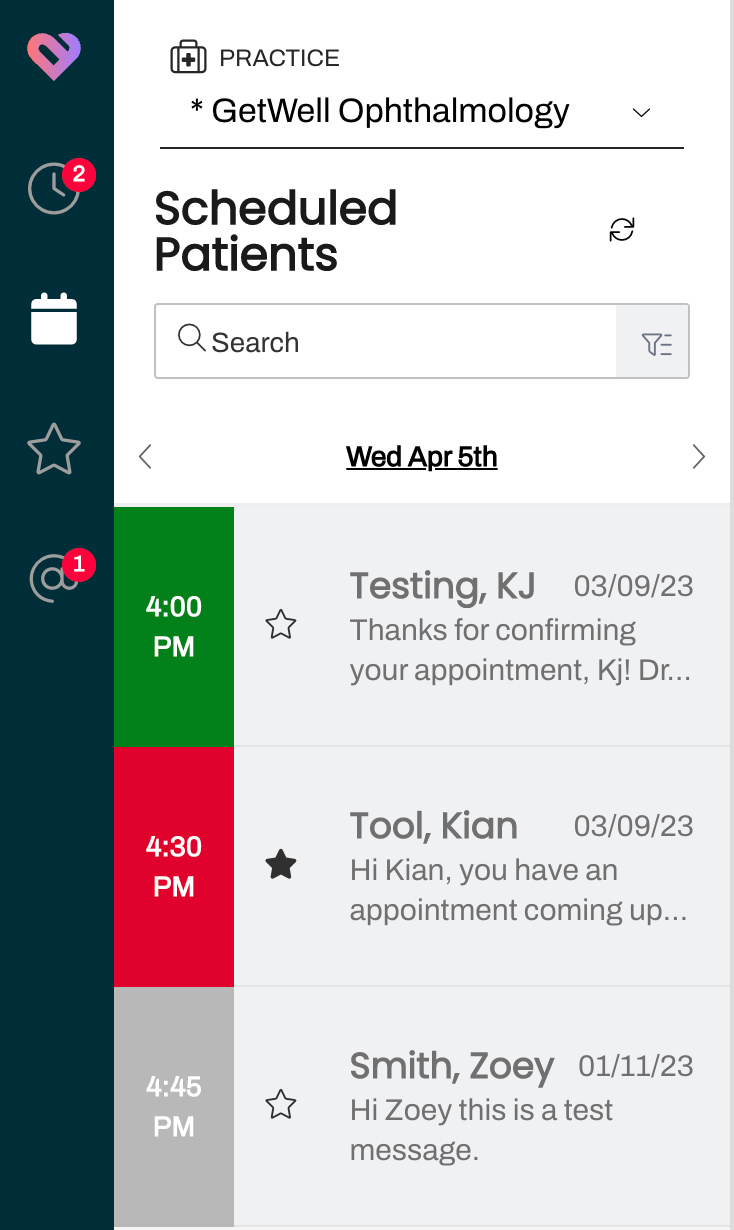
Artera's color palette allows users with visual impairments to easily differentiate between elements. Artera aims to have a minimum 3:1 contrast ratio against the adjacent colors.

Object Roles and Attributes
To ensure that screen readers, and other assistive technology, can reliability interpret and describe Artera, we have updated the platform to align with Accessible Rich Internet Applications (ARIA) Standards.

This includes adding roles, states, and properties to elements throughout Artera, and implementing keyboard support.
Content Hover/Keyboard Focus
To ensure users can freely navigate Artera with a keyboard or mouse, we have ensured the following items are true for all content that becomes available with hover/focus.
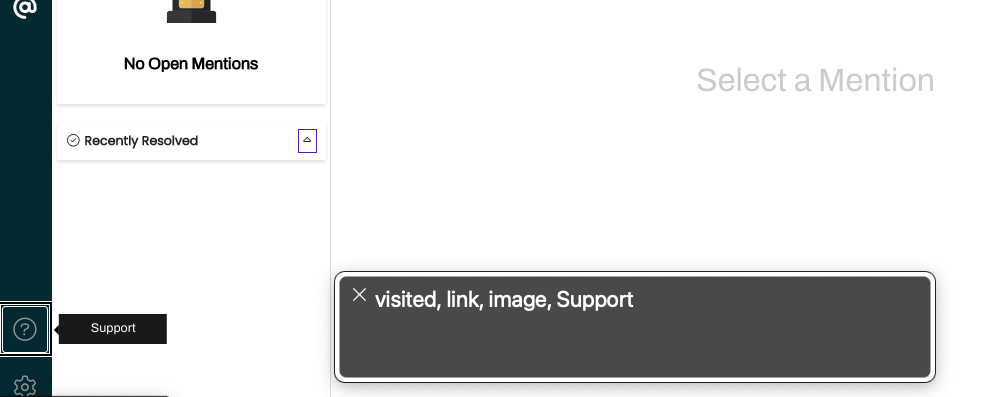
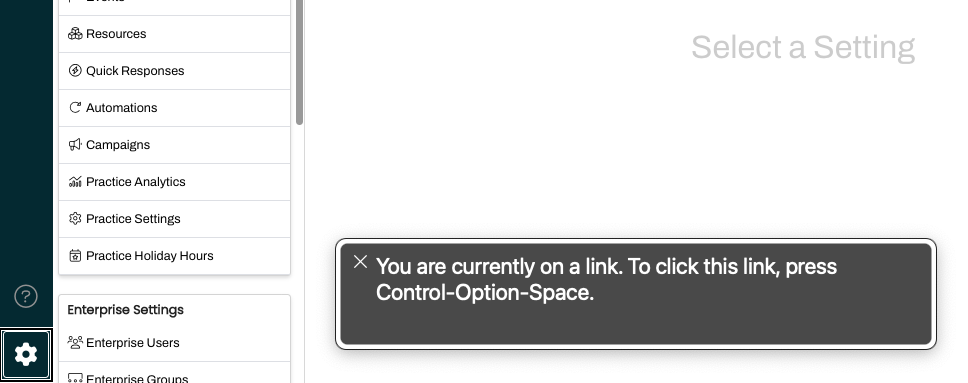
Content is dismissible: If the content obscures or replaces other content, it can be dismissed using the keyboard without moving the mouse hover or keyboard focus (e.g. by pressing the Escape key).
Content is hoverable: If the content is triggered by a mouse hover, the user can move the mouse pointer to the content without the content disappearing.
Content is persistent: The content stays visible until the mouse hover or keyboard focus is moved, it is dismissed by the user, or the information is no longer valid.